By: CS2103AUG2017-W15-B4 Since: Oct 2017 Licence: MIT
1. Introduction
3W stands for "Who, What & Where". It is a desktop application for University students, business people and all those who have a busy daily schedule. 3W stores information about your contact, your tasks, and easily links different contacts and tasks for cross references. 3W supports map show for contact address and task venue with a Google map window. 3W is based on command line to interact. Life can be easier with 3W.
This document is the developer guide for this application. In this document, you will learn how to set up the project and the developing environment. Following that, you can see the overall design of the application and the design and implementation of each component. The specific instructions and methods to do documentation and testing are also contained in this document. In addition, from the appendices, you will see the current user stories, use cases, functional and non-functional requirements, and some special glossaries defined for this document. We have a small product survey section for comparison between this application and other similar products. Please feel free to contribute to 3W by submitting your pull request to us!
2. Setting up
2.1. Prerequisites
As a developer, if you want to contribute to this open source project, you must do the following to set up the developing environment before getting started.
-
JDK
1.8.0_60or laterHaving any Java 8 version is not enough.
This app is not compatible with earlier versions of Java 8. -
IntelliJ IDE
IntelliJ by default has Gradle and JavaFx plugins installed.
Please enable them if they are disabled.
Checking plug-ins states by going toFile>Settings>Plugins.
2.2. Setting up the project in your computer
After getting JDK and the IntelliJ IDE, you can set up the project by following the steps as follows:
-
Fork this repo, and clone the fork to your computer
-
Open IntelliJ (if you are not in the welcome screen, click
File>Close Projectto close the existing project dialog first) -
Set up the correct JDK version for Gradle
-
Click
Configure>Project Defaults>Project Structure -
Click
New…and find the directory of the JDK
-
-
Click
Import Project -
Locate the
build.gradlefile and select it. ClickOK -
Click
Open as Project -
Click
OKto accept the default settings -
Open a console and run the
gradlecommand.-
Windows users please use
gradlew processResources -
Mac/Linux users please use
./gradlew processResources). -
It should finish with the
BUILD SUCCESSFULmessage.
This will generate all resources required by the application and tests.
-
2.3. Verifying the setup
After finishing the above steps, you can verify your project environment and setups by:
-
Run the
seedu.address.MainAppand try a few commands-
Type the command in the command line in the root folder of this application.
-
Alternatively, you can right click the MainApp in
srcfolder and clickrun MainApp.
-
-
Run the tests to ensure that they all pass.
2.4. Configuring the application
If you wish, you can configure the application with style checker and continous integration using Travis and/or AppVeyor.
2.4.1. Configuring the coding style
This project follows oss-generic coding standards. IntelliJ’s default style is mostly compliant with ours but it uses a different import order from ours. To rectify,
-
Go to
File>Settings…(Windows/Linux), orIntelliJ IDEA>Preferences…(macOS) -
Select
Editor>Code Style>Java -
Click on the
Importstab to set the order-
For
Class count to use import with '*'andNames count to use static import with '*': Set to999to prevent IntelliJ from contracting the import statements -
For
Import Layout: The order isimport static all other imports,import java.*,import javax.*,import org.*,import com.*,import all other imports. Add a<blank line>between eachimport
-
Optionally, you can follow the UsingCheckstyle.adoc document to configure Intellij to check style-compliance as you write code.
2.4.2. Updating documentation to match your fork
After forking the repo, links in the documentation will still point to the CS2103AUG2017-W15-B4/main repo. If you plan to develop this as a separate product (i.e. instead of contributing to the CS2103AUG2017-W15-B4/main) , you should replace the URL in the variable repoURL in DeveloperGuide.adoc and UserGuide.adoc with the URL of your fork.
2.4.3. Setting up CI
| Having both Travis and AppVeyor ensures your App works on both Unix-based platforms and Windows-based platforms (Travis is Unix-based and AppVeyor is Windows-based) |
You can set up Travis to perform Continuous Integration (CI) for your fork. See UsingTravis.adoc to learn how to set it up.
Optionally, you can set up AppVeyor as a second CI, and the steps can be found at UsingAppVeyor.adoc.
2.4.4. Getting started with coding
When you are ready to start coding,
-
Get some sense of the overall design by reading the Architecture section.
-
Take a look at the section Suggested Programming Tasks to Get Started.
3. Design
If you want to have a better understanding of the overall design and the specifications of the implementation of this application, this section can help get your started.
3.1. Architecture
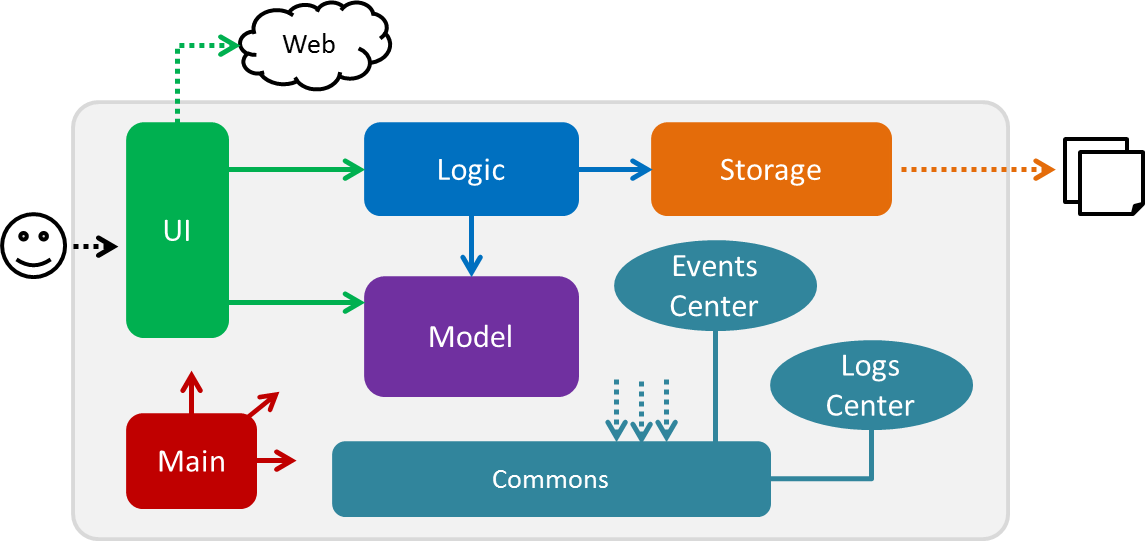
This Architecture Diagram given below shows the high-level design of the App.

Figure 2.1.1 : Architecture Diagram
The .pptx files used to create diagrams in this document can be found in the diagrams folder. To update a diagram, modify the diagram in the pptx file, select the objects of the diagram, and choose Save as picture.
|
Main has only one class called MainApp. It is responsible for,
-
At app launch: Initializing the components in the correct sequence, and connects them up with each other.
-
At shut down: Shutting down the components and invokes cleanup method where necessary.
Commons represents a collection of classes used by multiple other components. Two of those classes play important roles at the architecture level.
-
EventsCenter: This class (written using Google’s Event Bus library) is used by components to communicate with other components using events (i.e. a form of Event Driven design) -
LogsCenter: Used by many classes to write log messages to the App’s log file.
The rest of the App consists of four components.
Commonalities of the four components:
-
Defines its API in an
interfacewith the same name as the Component. -
Exposes its functionality using a
{Component Name}Managerclass.
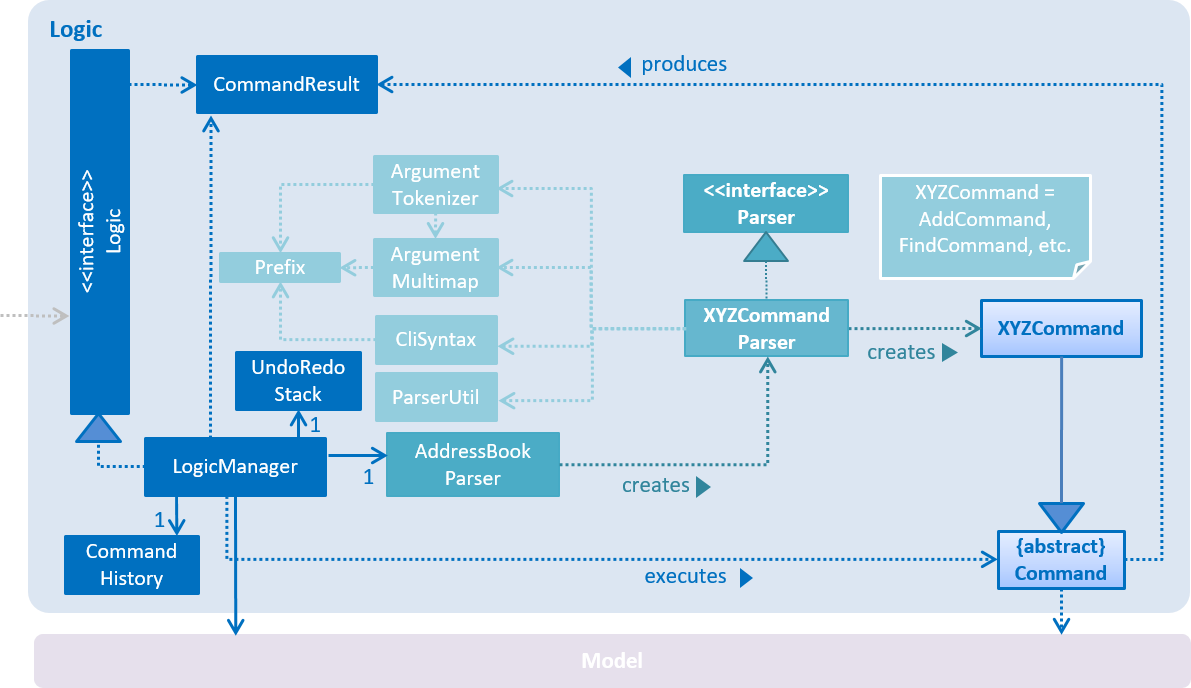
For example, the Logic component (see the class diagram given below) defines it’s API in the Logic.java interface and exposes its functionality using the LogicManager.java class. The class diagram of the logic component is shown here for your reference.

Figure 2.1.2 : Class Diagram of the Logic Component
Events-Driven nature of the design
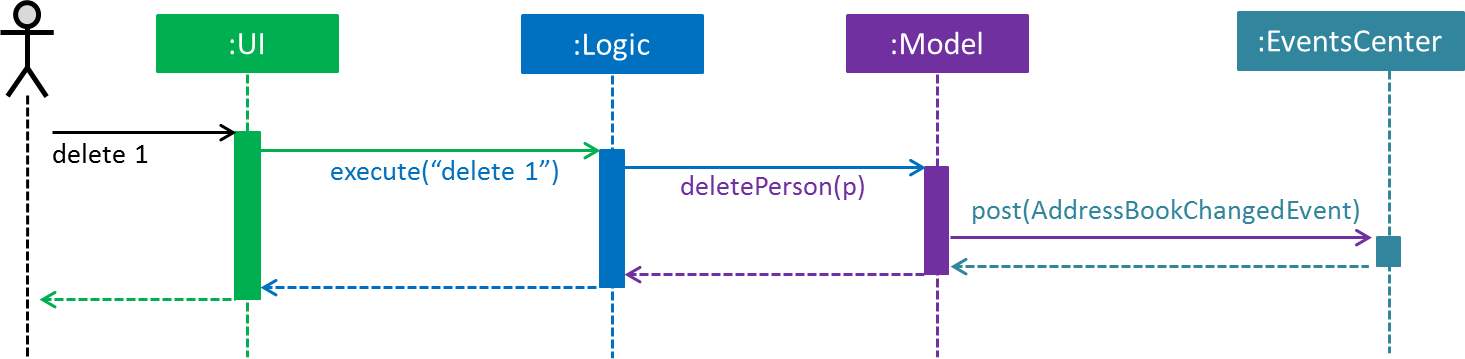
The Sequence Diagram below shows how the components interact for the scenario where the user issues the command delete 1.

Figure 2.1.3a : Component interactions for delete 1 command (part 1)
You can see from the diagram how the Model simply raises a AddressBookChangedEvent when the Address Book data are changed, instead of asking the Storage to save the updates to the hard disk.
|
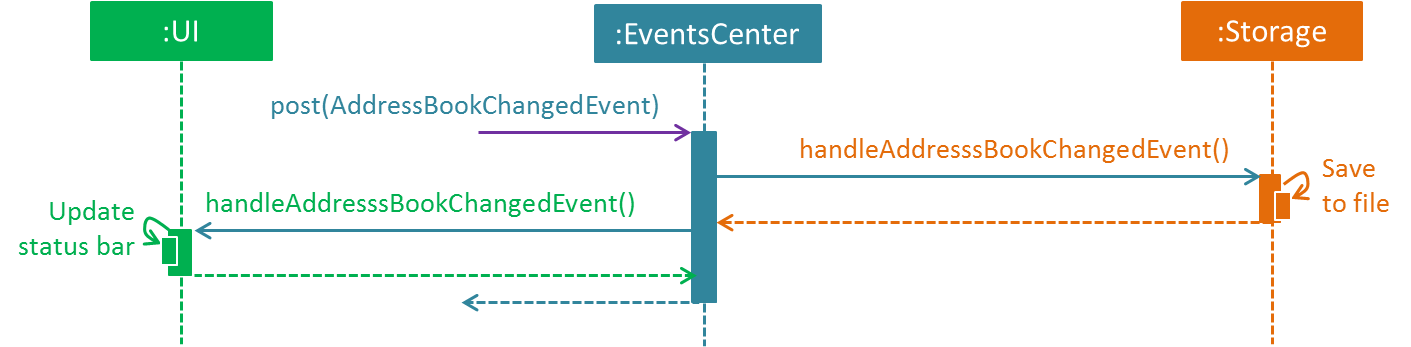
The diagram below shows how the EventsCenter reacts to that event, which eventually results in the updates being saved to the hard disk and the status bar of the UI being updated to reflect the 'Last Updated' time.

Figure 2.1.3b : Component interactions for delete 1 command (part 2)
Note how the event is propagated through the EventsCenter to the Storage and UI without Model having to be coupled to either of them. This is an example of how this Event Driven approach helps us reduce direct coupling between components.
|
These are the details of each component.
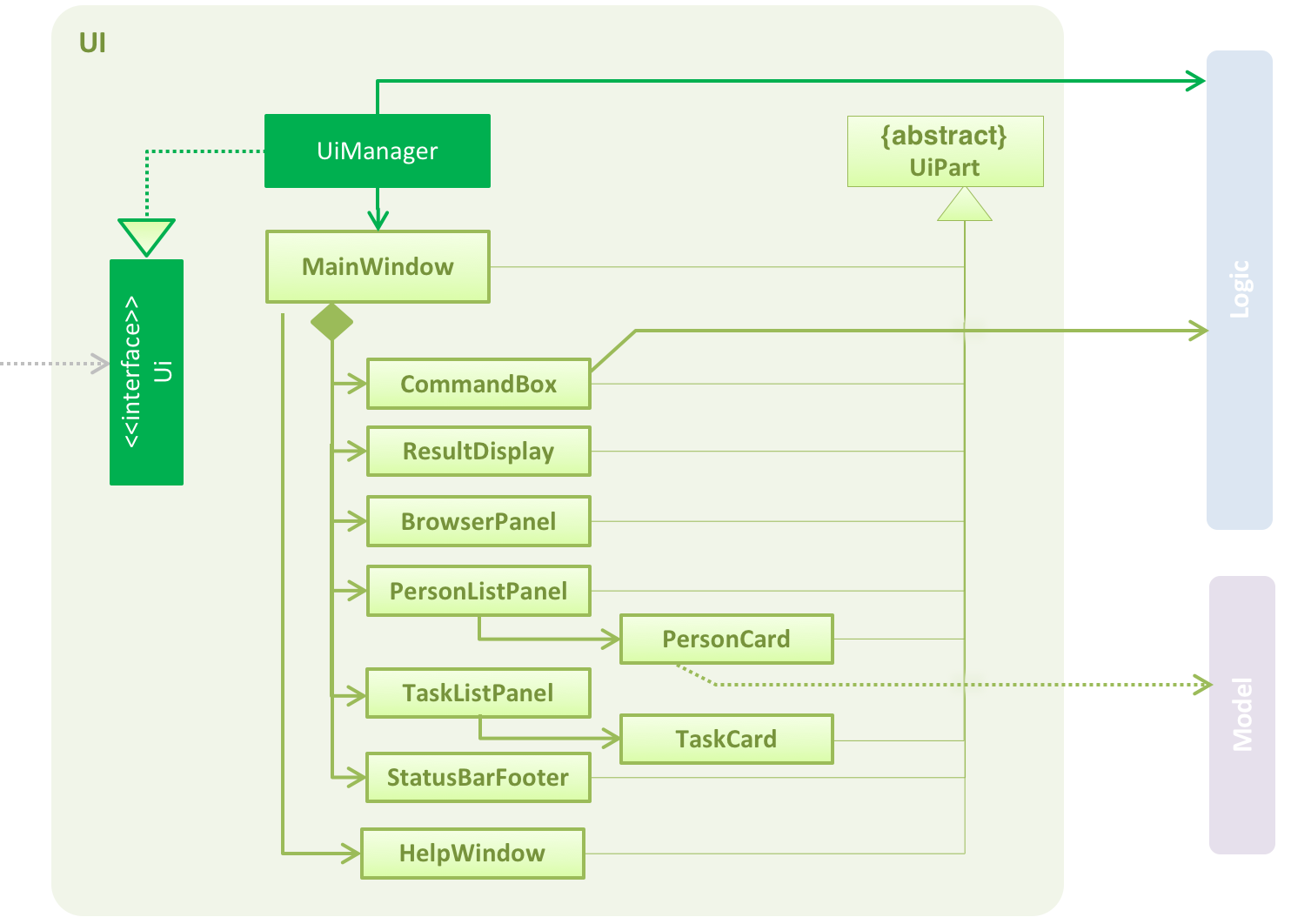
3.2. UI component
The user interface has a structure that can be demonstrated in the following figure.

Figure 2.2.1 : Structure of the UI Component
API : Ui.java
The UI consists of a MainWindow that is made up of parts e.g.CommandBox, ResultDisplay, PersonListPanel, StatusBarFooter, BrowserPanel etc. All these, including the MainWindow, inherit from the abstract UiPart class.
The UI component uses JavaFx UI framework. The layout of these UI parts are defined in matching .fxml files that are in the src/main/resources/view folder. For example, the layout of the MainWindow is specified in MainWindow.fxml
The UI component,
-
Executes user commands using the
Logiccomponent. -
Binds itself to some data in the
Modelso that the UI can auto-update when data in theModelchange. -
Responds to events raised from various parts of the App and updates the UI accordingly.
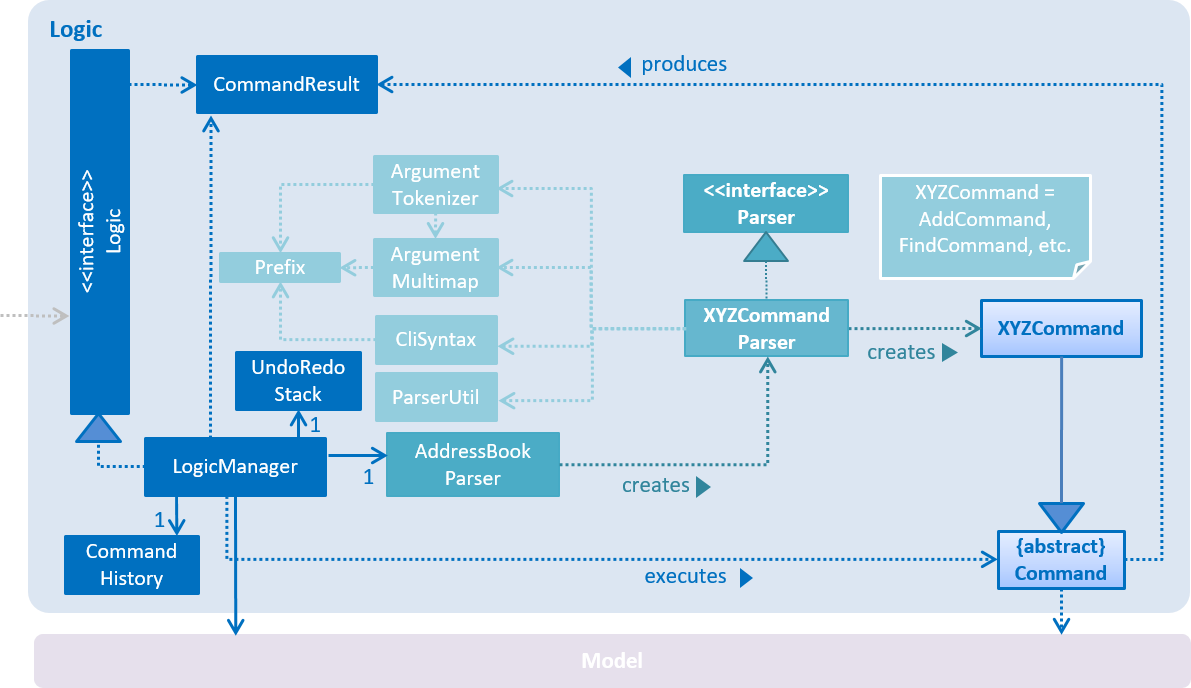
3.3. Logic component
The following figure shows how the logic component is structured.

Figure 2.3.1 : Structure of the Logic Component

Figure 2.3.2 : Structure of Commands in the Logic Component. This diagram shows finer details concerning XYZCommand and Command in Figure 2.3.1
API :
Logic.java
-
Logicuses theAddressBookParserclass to parse the user command. -
This results in a
Commandobject which is executed by theLogicManager. -
The command execution can affect the
Model(e.g. adding a person) and/or raise events. -
The result of the command execution is encapsulated as a
CommandResultobject which is passed back to theUi.
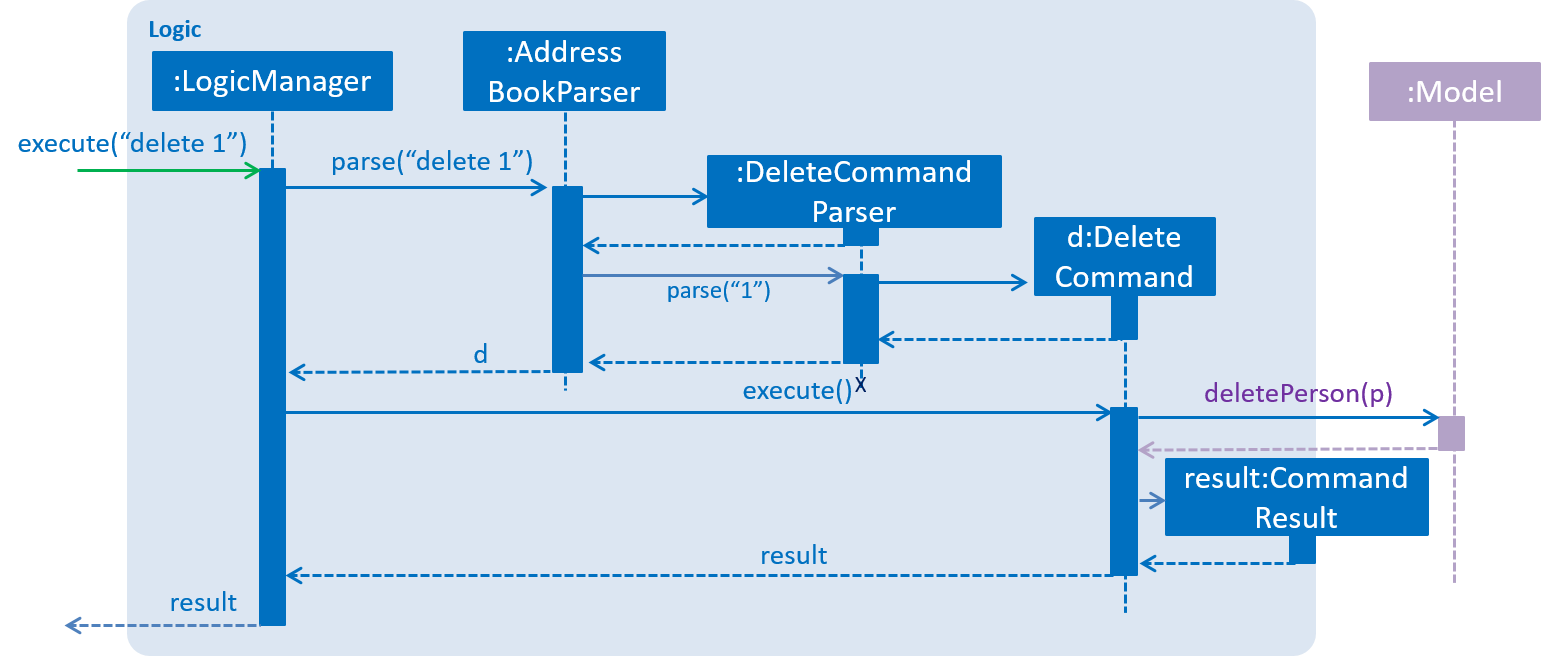
Given below is the Sequence Diagram for interactions within the Logic component for the execute("delete 1") API call.

Figure 2.3.1 : Interactions Inside the Logic Component for the delete 1 Command
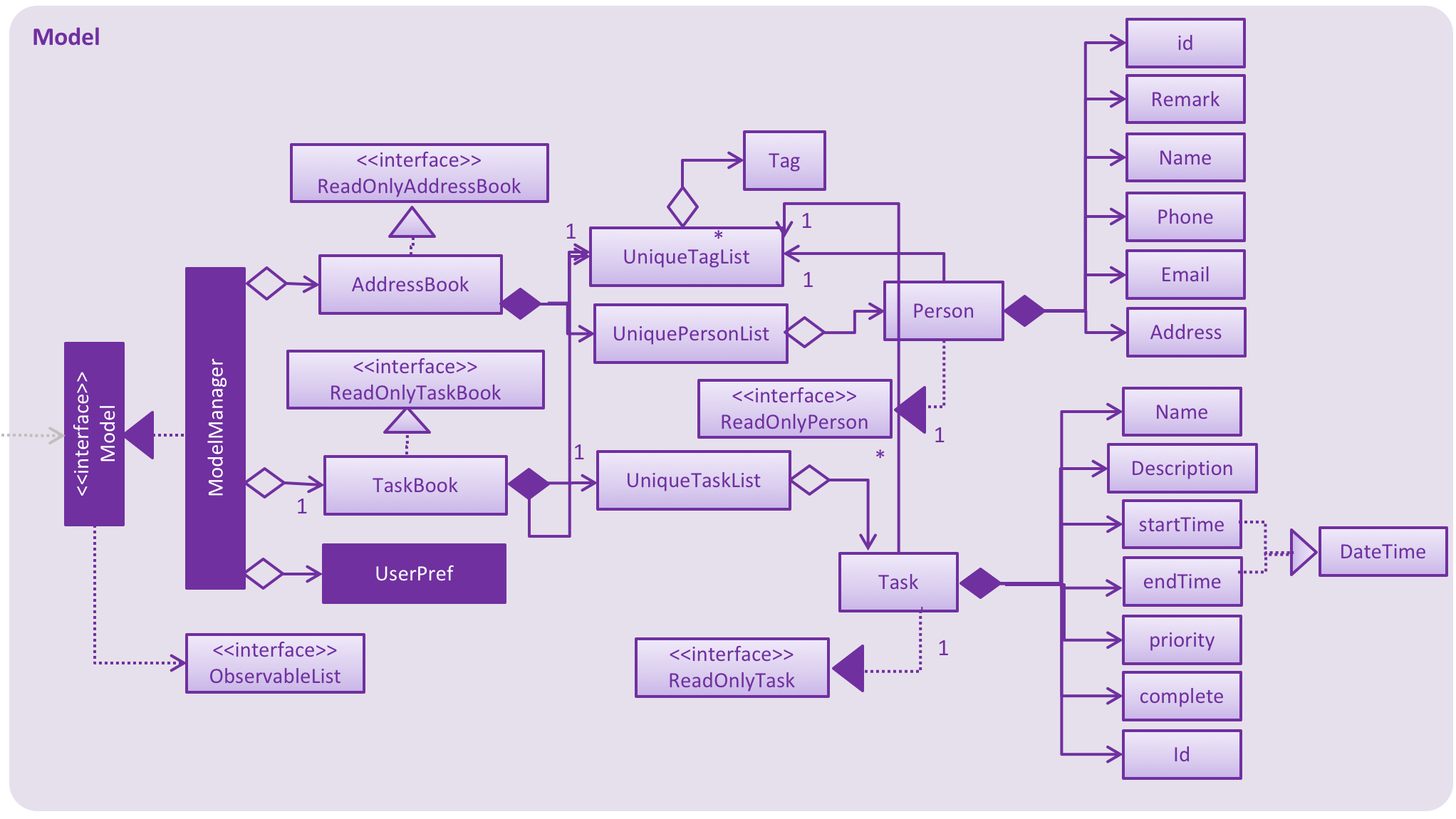
3.4. Model component
The model component has the following structure.

Figure 2.4.1 : Structure of the Model Component
API : Model.java
The Model,
-
stores a
UserPrefobject that represents the user’s preferences. -
stores the Address Book data and the Task Book data.
-
exposes an unmodifiable
ObservableList<ReadOnlyPerson>and another unmodifiableObservableList<ReadOnlyTask>that can be 'observed' e.g. the UI can be bound to this list so that the UI automatically updates when the data in the list change. -
does not depend on any of the other three components.
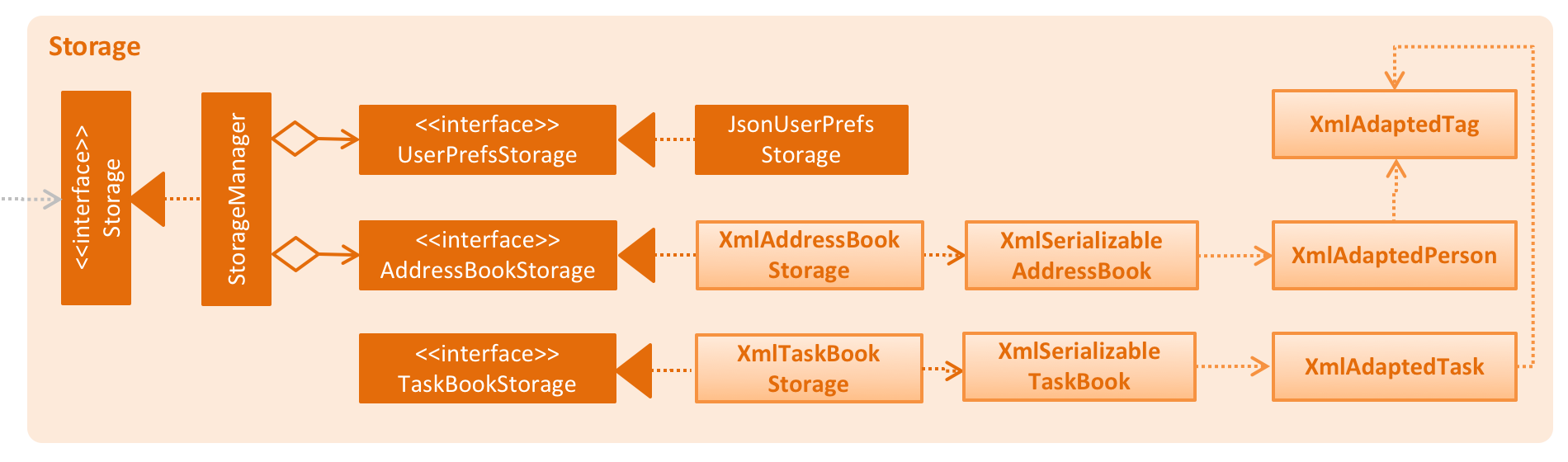
3.5. Storage component
The storage component interacts with the main application and the hard disk storage file. Its structure is shown below.

Figure 2.5.1 : Structure of the Storage Component
API : Storage.java
The Storage component,
-
can save
UserPrefobjects in json format and read it back. -
can save the Address Book data in xml format and read it back.
-
can save the Task Book data in xml format and read it back.
3.6. Common classes
Some classes are used by multiple components. They are in the seedu.addressbook.commons package.
4. Implementation
This section describes some noteworthy details on how certain features are implemented.
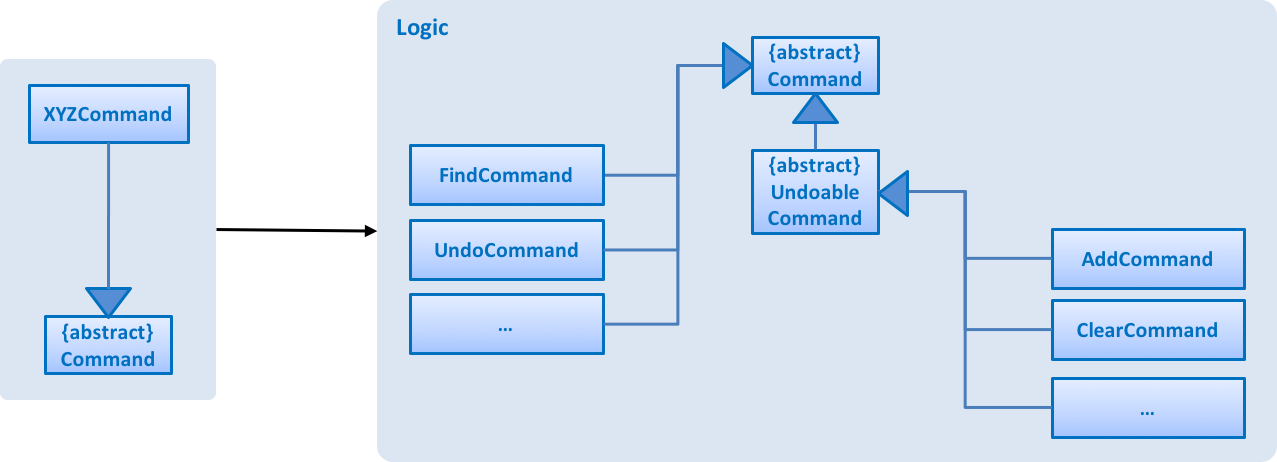
4.1. Undo/Redo mechanism
The undo/redo mechanism is facilitated by an UndoRedoStack, which resides inside LogicManager. It supports undoing and redoing of commands that modifies the state of the address book (e.g. add, edit). Such commands will inherit from UndoableCommand.
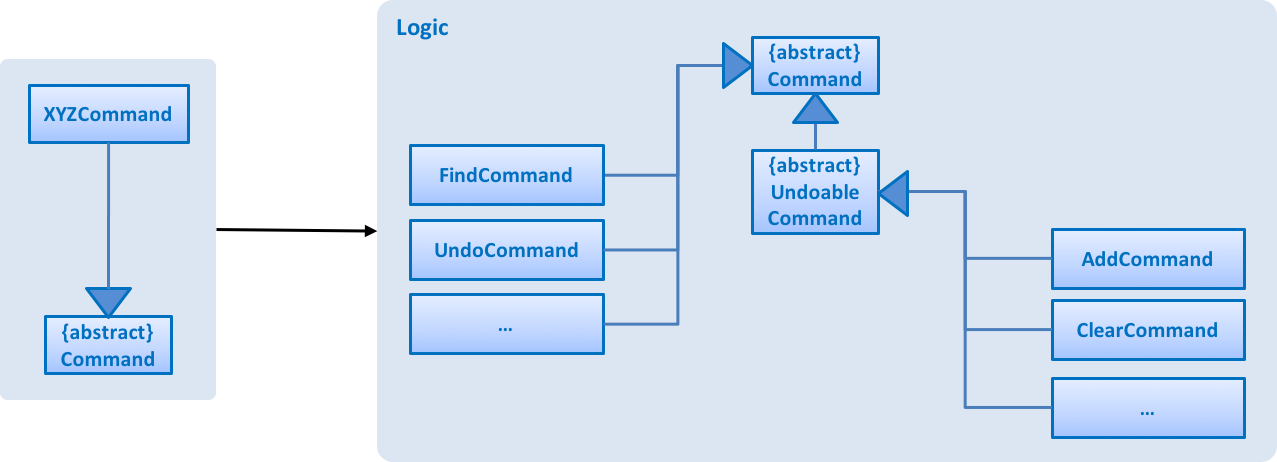
UndoRedoStack only deals with UndoableCommands. Commands that cannot be undone will inherit from Command instead. The following diagram shows the inheritance diagram for commands:
UndoableCommand adds an extra layer between the abstract Command class and concrete commands that can be undone, such as the DeleteCommand. Note that extra tasks need to be done when executing a command in an undoable way, such as saving the state of the address book before execution. UndoableCommand contains the high-level algorithm for those extra tasks while the child classes implements the details of how to execute the specific command. Note that this technique of putting the high-level algorithm in the parent class and lower-level steps of the algorithm in child classes is also known as the template pattern.
The details are given in this diagram.

Commands that are not undoable are implemented this way:
public class ListCommand extends Command {
@Override
public CommandResult execute() {
// ... list logic ...
}
}With the extra layer, the commands that are undoable are implemented this way:
public abstract class UndoableCommand extends Command {
@Override
public CommandResult execute() {
// ... undo logic ...
executeUndoableCommand();
}
}
public class DeleteCommand extends UndoableCommand {
@Override
public CommandResult executeUndoableCommand() {
// ... delete logic ...
}
}-
Suppose that the user has just launched the application. The
UndoRedoStackwill be empty at the beginning. -
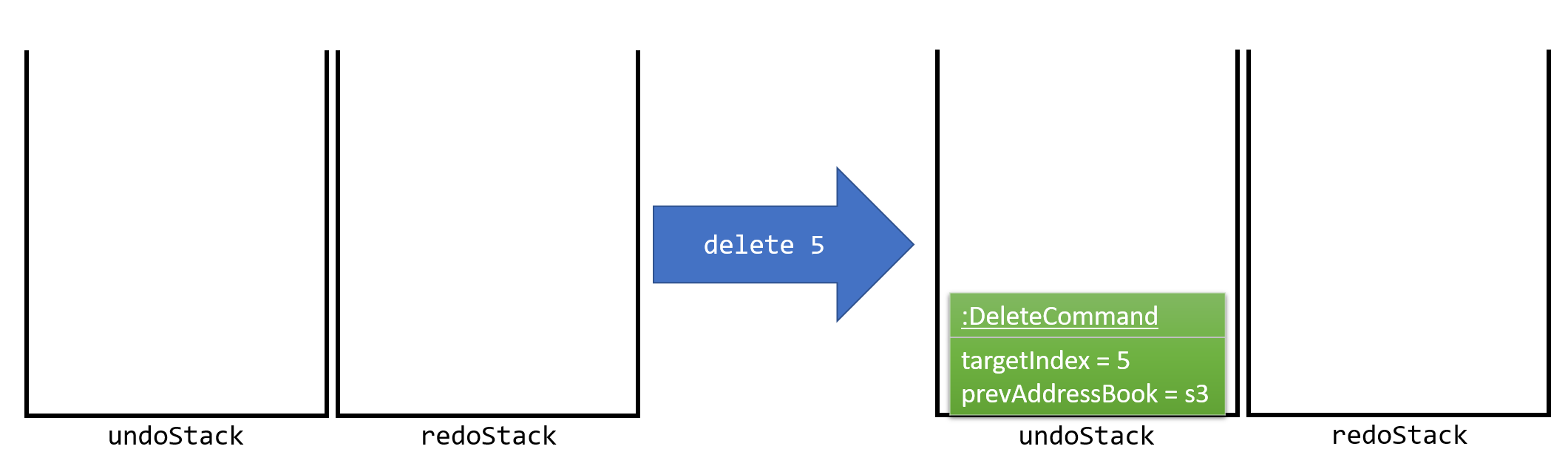
The user executes a new
UndoableCommand,delete 5, to delete the 5th person in the address book.-
The current state of the address book is saved before the
delete 5command executes.
-
-
The
delete 5command will then be pushed onto theundoStack(the current state is saved together with the command).

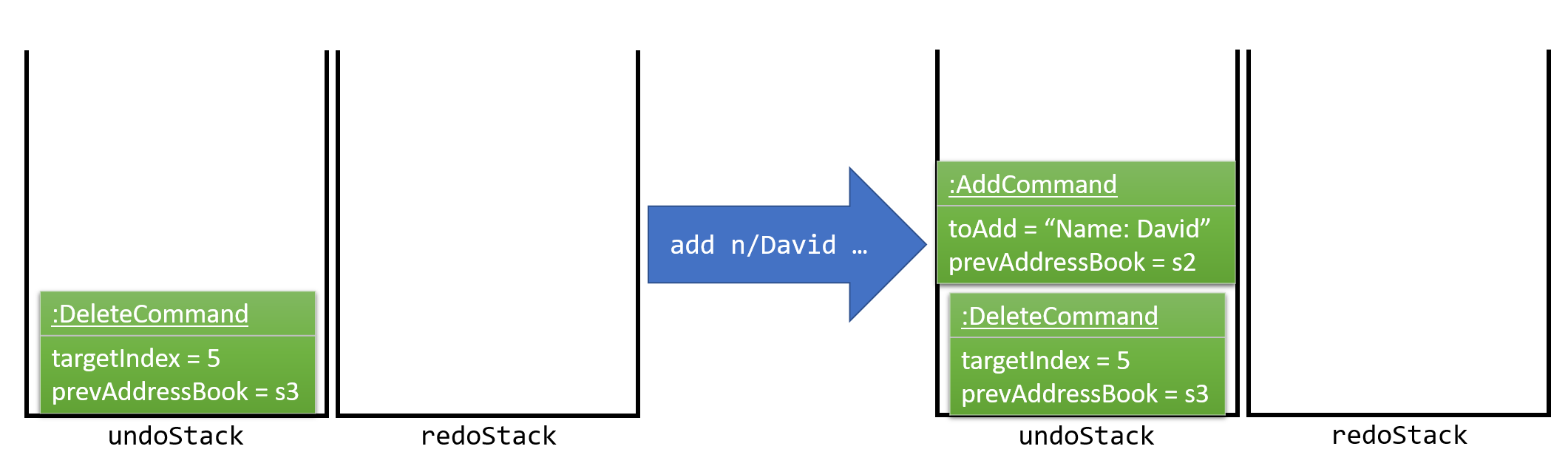
As the user continues to use the program, more commands are added into the undoStack. For example, the user may execute add n/David … to add a new person.
|

If a command fails its execution, it will not be pushed to the UndoRedoStack at all.
|
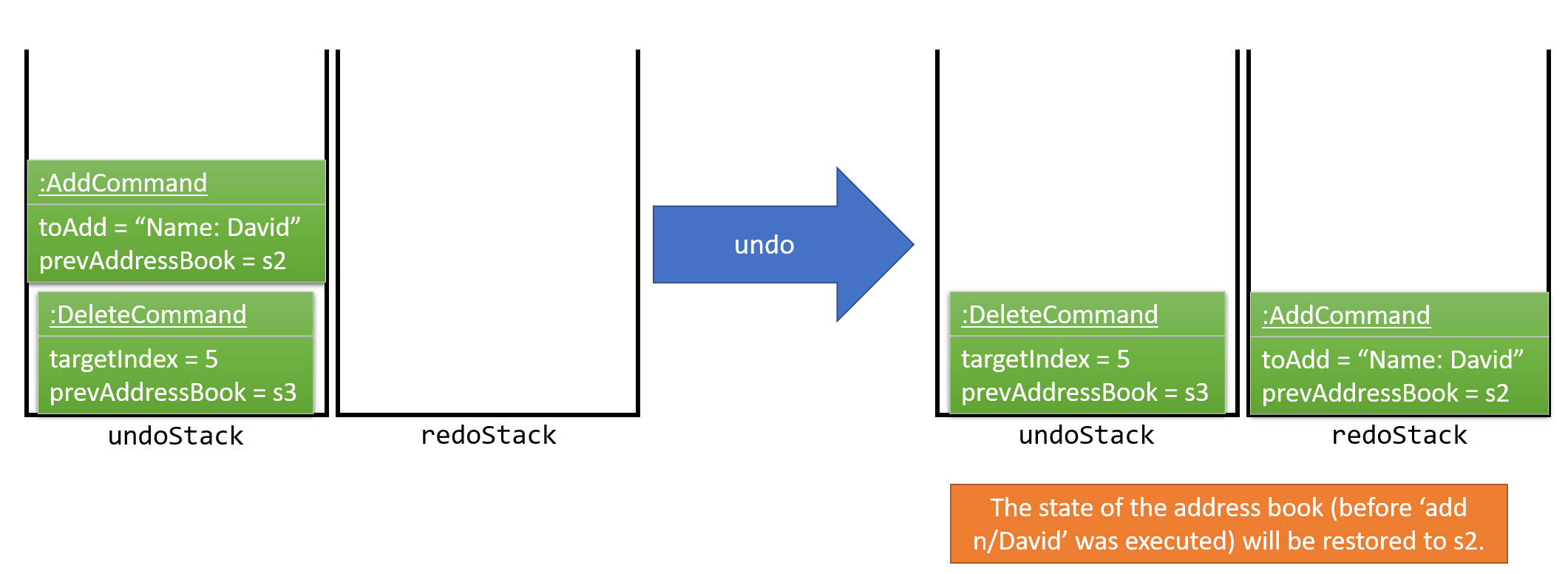
-
The user now decides that adding the person was a mistake, and decides to undo that action using
undo. -
We will pop the most recent command out of the
undoStackand push it back to theredoStack. -
We will restore the address book to the state before the
addcommand executed.

If the undoStack is empty, then there are no other commands left to be undone, and an Exception will be thrown when popping the undoStack.
|
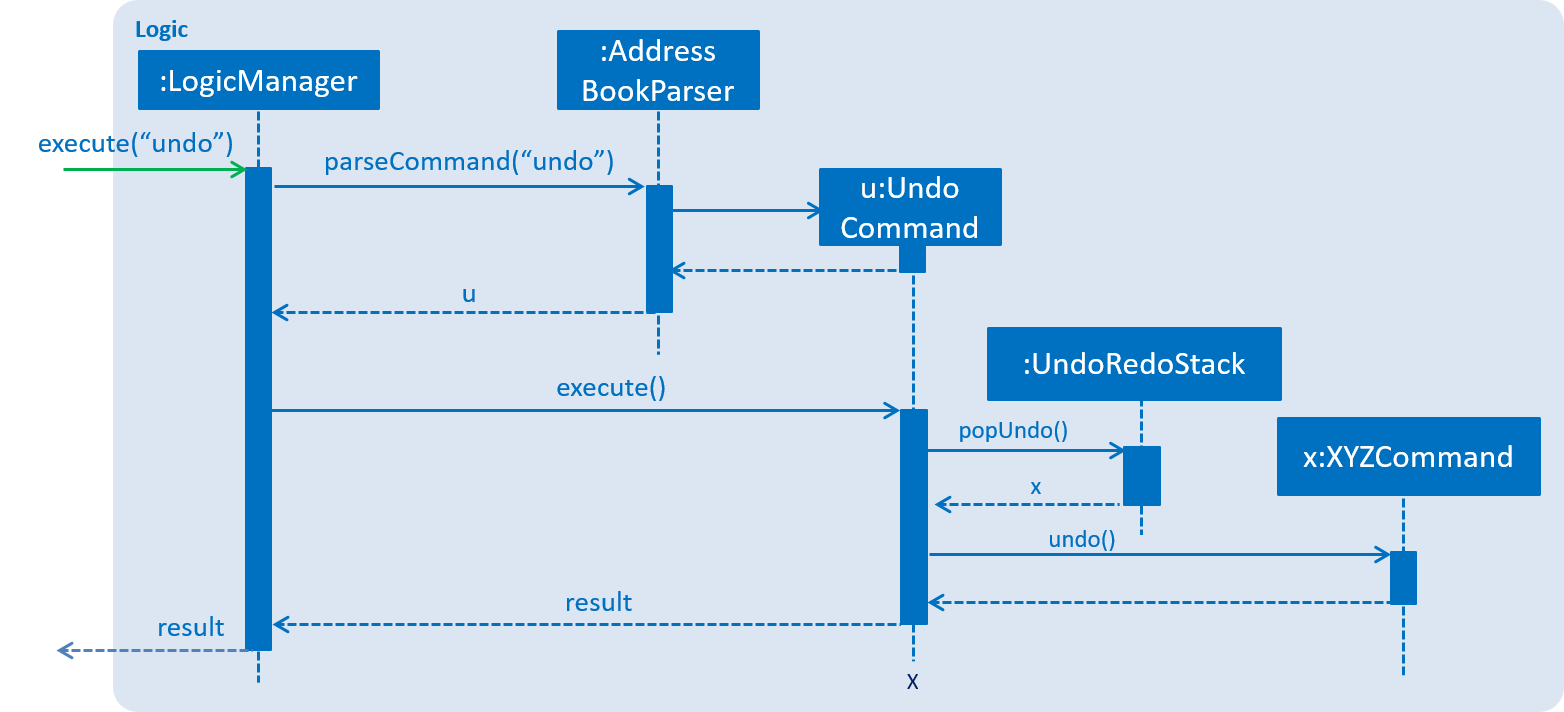
The following sequence diagram shows how the undo operation works:

The redo does the exact opposite (pops from redoStack, push to undoStack, and restores the address book to the state after the command is executed).
If the redoStack is empty, then there are no other commands left to be redone, and an Exception will be thrown when popping the redoStack.
|
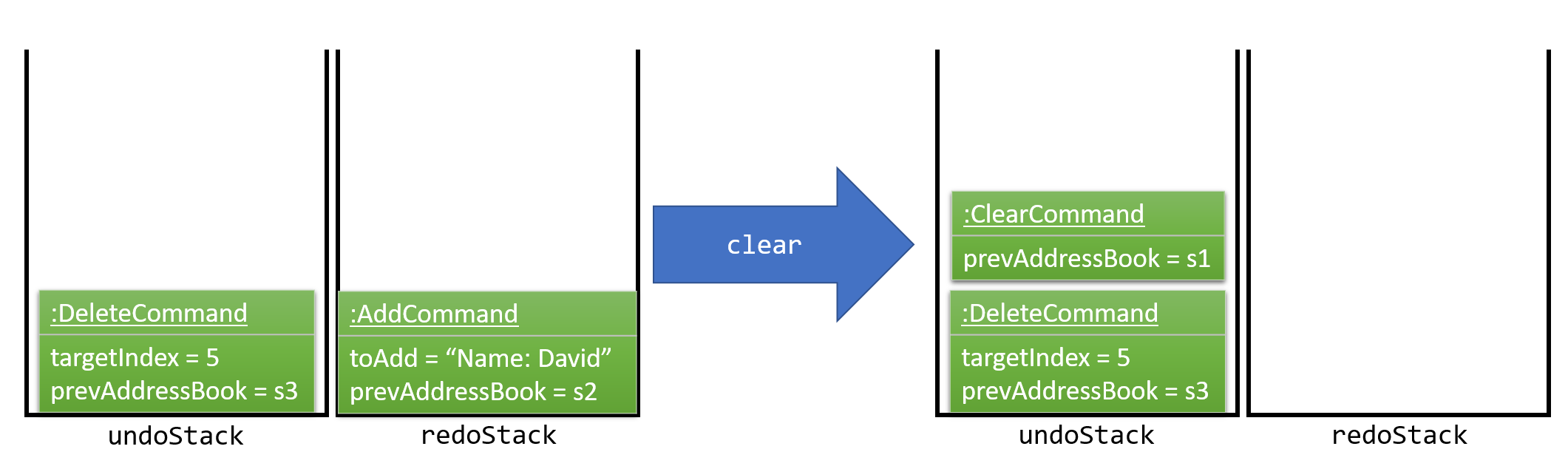
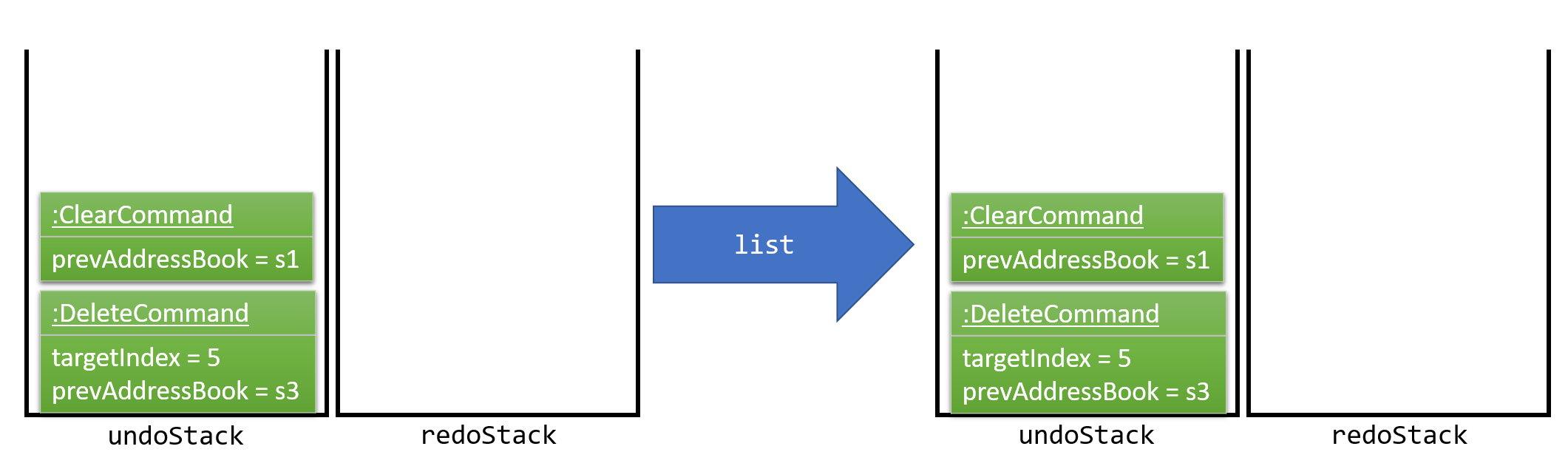
The user now decides to execute a new command, clear.
-
As before,
clearwill be pushed into theundoStack. -
This time the
redoStackis no longer empty. It will be purged as it no longer make sense to redo theadd n/Davidcommand.

Commands that are not undoable are not added into the undoStack. For example, list, which inherits from Command rather than UndoableCommand, will not be added after execution:
|

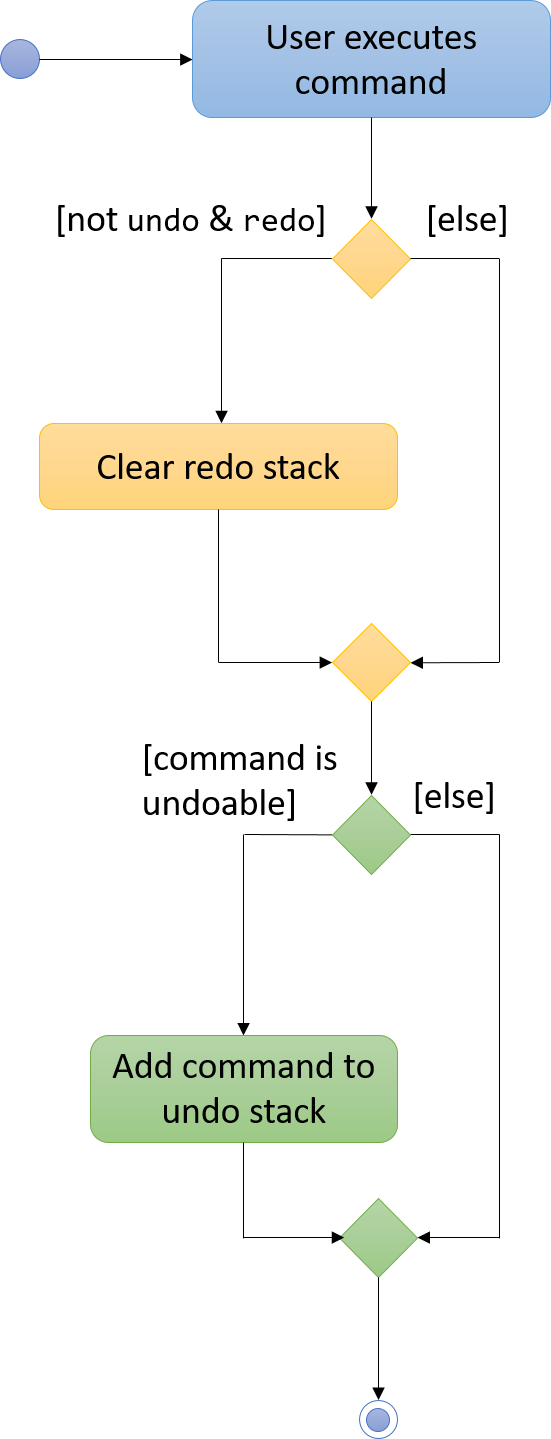
The following activity diagram summarize what happens inside the UndoRedoStack when a user executes a new command:

4.1.1. Design Considerations
Aspect: Implementation of UndoableCommand
Alternative 1 (current choice): Add a new abstract method executeUndoableCommand()
Pros: We will not lose any undone/redone functionality as it is now part of the default behaviour. Classes that deal with Command do not have to know that executeUndoableCommand() exist.
Cons: Hard for new developers to understand the template pattern.
Alternative 2: Just override execute()
Pros: Does not involve the template pattern, easier for new developers to understand.
Cons: Classes that inherit from UndoableCommand must remember to call super.execute(), or lose the ability to undo/redo.
Aspect: How undo & redo executes
Alternative 1 (current choice): Saves the entire address book.
Pros: Easy to implement.
Cons: May have performance issues in terms of memory usage.
Alternative 2: Individual command knows how to undo/redo by itself.
Pros: Will use less memory (e.g. for delete, just save the person being deleted).
Cons: We must ensure that the implementation of each individual command are correct.
Aspect: Type of commands that can be undone/redone
Alternative 1 (current choice): Only include commands that modifies the address book (add, clear, edit).
Pros: We only revert changes that are hard to change back (the view can easily be re-modified as no data are lost).
Cons: User might think that undo also applies when the list is modified (undoing filtering for example), only to realize that it does not do that, after executing undo.
Alternative 2: Include all commands.
Pros: Might be more intuitive for the user.
Cons: User have no way of skipping such commands if he or she just want to reset the state of the address book and not the view.
Additional Info: See our discussion here.
Aspect: Data structure to support the undo/redo commands
Alternative 1 (current choice): Use separate stack for undo and redo
Pros: Easy to understand for new Computer Science student undergraduates to understand, who are likely to be the new incoming developers of our project.
Cons: Logic is duplicated twice. For example, when a new command is executed, we must remember to update both HistoryManager and UndoRedoStack.
Alternative 2: Use HistoryManager for undo/redo
Pros: We do not need to maintain a separate stack, and just reuse what is already in the codebase.
Cons: Requires dealing with commands that have already been undone: We must remember to skip these commands. Violates Single Responsibility Principle and Separation of Concerns as HistoryManager now needs to do two different things.
4.2. Logging
We are using java.util.logging package for logging. The LogsCenter class is used to manage the logging levels and logging destinations.
-
The logging level can be controlled using the
logLevelsetting in the configuration file (See Configuration) -
The
Loggerfor a class can be obtained usingLogsCenter.getLogger(Class)which will log messages according to the specified logging level -
Currently log messages are output through:
Consoleand to a.logfile.
Logging Levels
-
SEVERE: Critical problem detected which may possibly cause the termination of the application -
WARNING: Can continue, but with caution -
INFO: Information showing the noteworthy actions by the App -
FINE: Details that is not usually noteworthy but may be useful in debugging e.g. print the actual list instead of just its size
4.3. TaskBook
We develop this application as a parallel of two similar application, namely addressBook and taskBook. They are similar in many ways, including comman commands like add for adding a person and addTask for adding a task.
Adding a taskBook to our application originated from our design requirements.
-
The
taskBookis a set of parallel functionalities apart from the addressBook. -
The
taskBookis related toaddressbookin the sense that we can link the person and task together. -
The
taskBookandaddressBookhas the following independent components:model,logic, andstorage. -
The
taskBookandaddressBookshare the same user interface by taking up taskPanel and personPanel respectively.
With the extra taskBook working in parallel, the model interface should be modified in this way:
ReadOnlyTaskBook getTaskBook();
void addTask(ReadOnlyTask task) throws DuplicateTaskException;
void updateFilteredTaskList(Predicate<ReadOnlyTask> predicate);With the updated model interface, the ModelManager and ModelStub should be modified accordingly.
For storage, we save the tasks into another storage file (xml file), the storage interface should be equipped with the following read and write methods:
Optional<ReadOnlyTaskBook> readTaskBook() throws DataConversionException, IOException;
@Override
void saveTaskBook(ReadOnlyTaskBook addressBook) throws IOException;
@Override
Optional<ReadOnlyAddressBook> readAddressBook() throws DataConversionException, IOException;
@Override
void saveAddressBook(ReadOnlyAddressBook addressBook) throws IOException;
void handleAddressBookChangedEvent(AddressBookChangedEvent abce);
void handleTaskBookChangedEvent(TaskBookChangedEvent tbce);As given in storage and model, the main logic should be implemented this way to take both addressbook and the taskbook’s storage during initialization.
UserPrefsStorage userPrefsStorage = new JsonUserPrefsStorage(config.getUserPrefsFilePath());
userPrefs = initPrefs(userPrefsStorage);
AddressBookStorage addressBookStorage = new XmlAddressBookStorage(userPrefs.getAddressBookFilePath());
TaskBookStorage taskBookStorage = new XmlTaskBookStorage(userPrefs.getTaskBookFilePath());
storage = new StorageManager(addressBookStorage, userPrefsStorage, taskBookStorage);The unit tests stub classes and setUp methods should be updated accordingly. In addition, in order to make task’s operations undoable and redoable, the taskbook states should be saved before each command’s execution.
4.3.1. Design Considerations
Aspect: Implementation of taskBookStorage
Alternative 1 (current choice): Create a new xml file and several xml adapted classes for task Book storage
Pros: We will not create any dependencies between taskBook and addressBook.
Cons: A lot of code seems very similar and more storage file become hrad to manage.
Alternative 2: Save the new task to the same storage xml file as addressBook
Pros: This method of implementation saves the space and it can reuse some of the codes in addressBook.
Cons: It creates dependency between the storage for both books and it is inefficient to retrieve only one of them from storage xml file.+
Aspect Implementation of modelling and logic of taskBook
Alternative 1 (current choice): Rewrite codes for taskBook, keep the original addressbook codes untouched.
Pros: The original addressBook logic and modelling will not be affected. We keep an independent book from the original.
Cons: The code reusage is very low and adding a taskBook become very tedious.
Alternative 2: Modify the original code base to reutiliza some of the common functionalities.
Pros: The code reusage is good and adding a taskBook becomes more efficient.
Cons: The dependency is very high between addressBook and taskBook, there is a high tendency to break original logic and modelling.
4.4. Configuration
Certain properties of the application can be controlled (e.g App name, logging level) through the configuration file (default: config.json).
4.5. Route Planner mechanism
The Route planner uses the embedded webview component of JavaFX.
4.5.1. Design Consideration
Aspect: Google Map version
Problem: We don’t use the full version of Google Map. That is because the embedded browser doesn’t support the requirement for running full version.
Thus only the lite version is available. Also, location cannot be retrieved.
solution: We directly use the google map direction url, and fill in the ending point by the address. User can simply enter his current location.
4.6. link task to people
Aspect: Implementation of link
Alternative 1 (current choice): add indices to each person and task, store linking people’s indices in task.
Pros: don’t need additional overhead.
Cons: linking and searching linked items are inefficient.
Alternative 2 : store the data in relational database, link is a join table.
Pros: more efficient to do linking and searching linked items.
Cons: need users have relational database installed.
5. Documentation
We use asciidoc for writing documentation.
| We chose asciidoc over Markdown because asciidoc, although a bit more complex than Markdown, provides more flexibility in formatting. |
5.1. Editing Documentation
See UsingGradle.adoc to learn how to render .adoc files locally to preview the end result of your edits.
Alternatively, you can download the AsciiDoc plugin for IntelliJ, which allows you to preview the changes you have made to your .adoc files in real-time.
5.2. Publishing Documentation
See UsingTravis.adoc to learn how to deploy GitHub Pages using Travis.
5.3. Converting Documentation to PDF format
We use Google Chrome for converting documentation to PDF format, as Chrome’s PDF engine preserves hyperlinks used in webpages.
Here are the steps to convert the project documentation files to PDF format.
-
Follow the instructions in UsingGradle.adoc to convert the AsciiDoc files in the
docs/directory to HTML format. -
Go to your generated HTML files in the
build/docsfolder, right click on them and selectOpen with→Google Chrome. -
Within Chrome, click on the
Printoption in Chrome’s menu. -
Set the destination to
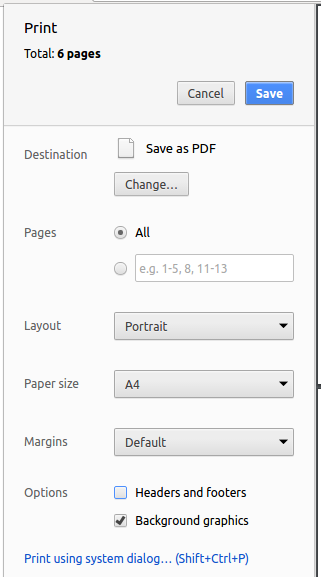
Save as PDF, then clickSaveto save a copy of the file in PDF format. For best results, use the settings indicated in the screenshot below.

Figure 5.6.1 : Saving documentation as PDF files in Chrome
6. Testing
6.1. Running Tests
There are three ways to run tests.
| The most reliable way to run tests is the 3rd one. The first two methods might fail some GUI tests due to platform/resolution-specific idiosyncrasies. |
Method 1: Using IntelliJ JUnit test runner
-
To run all tests, right-click on the
src/test/javafolder and chooseRun 'All Tests' -
To run a subset of tests, you can right-click on a test package, test class, or a test and choose
Run 'ABC'
Method 2: Using Gradle
-
Open a console and run the command
gradlew clean allTests(Mac/Linux:./gradlew clean allTests)
| See UsingGradle.adoc for more info on how to run tests using Gradle. |
Method 3: Using Gradle (headless)
Thanks to the TestFX library we use, our GUI tests can be run in the headless mode. In the headless mode, GUI tests do not show up on the screen. That means the developer can do other things on the Computer while the tests are running.
To run tests in headless mode, open a console and run the command gradlew clean headless allTests (Mac/Linux: ./gradlew clean headless allTests)
6.2. Types of tests
We have two types of tests:
-
GUI Tests - These are tests involving the GUI. They include,
-
System Tests that test the entire App by simulating user actions on the GUI. These are in the
systemtestspackage. -
Unit tests that test the individual components. These are in
seedu.address.uipackage.
-
-
Non-GUI Tests - These are tests not involving the GUI. They include,
-
Unit tests targeting the lowest level methods/classes.
e.g.seedu.address.commons.StringUtilTest -
Integration tests that are checking the integration of multiple code units (those code units are assumed to be working).
e.g.seedu.address.storage.StorageManagerTest -
Hybrids of unit and integration tests. These test are checking multiple code units as well as how the are connected together.
e.g.seedu.address.logic.LogicManagerTest
-
6.3. Troubleshooting Testing
Problem: HelpWindowTest fails with a NullPointerException.
-
Reason: One of its dependencies,
UserGuide.htmlinsrc/main/resources/docsis missing. -
Solution: Execute Gradle task
processResources.
7. Dev Ops
7.1. Build Automation
You can see UsingGradle.adoc to learn how to use Gradle for build automation.
7.2. Continuous Integration
We use Travis CI and AppVeyor to perform Continuous Integration on our projects. See UsingTravis.adoc and UsingAppVeyor.adoc for more details.
7.3. Making a Release
Here are the steps to create a new release.
-
Update the version number in
MainApp.java. -
Generate a JAR file using Gradle.
-
Tag the repo with the version number. e.g.
v0.1 -
Create a new release using GitHub and upload the JAR file you created.
7.4. Managing Dependencies
A project often depends on third-party libraries. For example, Address Book depends on the Jackson library for XML parsing. Managing these dependencies can be automated using Gradle. For example, Gradle can download the dependencies automatically, which is better than these alternatives.
a. Include those libraries in the repo (this bloats the repo size)
b. Require developers to download those libraries manually (this creates extra work for developers)
Appendix A: Suggested Programming Tasks to Get Started
Here is a suggested path for new programmers:
-
First, add small local-impact (i.e. the impact of the change does not go beyond the component) enhancements to one component at a time. Some suggestions are given in this section Improving a Component.
-
Next, add a feature that touches multiple components to learn how to implement an end-to-end feature across all components. The section Creating a new command:
remarkexplains how to go about adding such a feature.
A.1. Improving each component
Each individual exercise in this section is component-based (i.e. you would not need to modify the other components to get it to work).
Logic component
Do take a look at the Design: Logic Component section before attempting to modify the Logic component.
|
-
Add a shorthand equivalent alias for each of the individual commands. For example, besides typing
clear, the user can also typecto remove all persons in the list.
Model component
Do take a look at the Design: Model Component section before attempting to modify the Model component.
|
-
Add a
removeTag(Tag)method. The specified tag will be removed from everyone in the address book.
Ui component
Do take a look at the Design: UI Component section before attempting to modify the UI component.
|
-
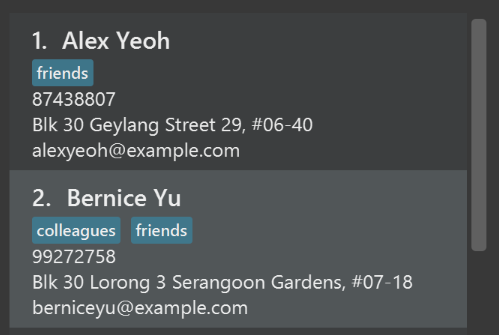
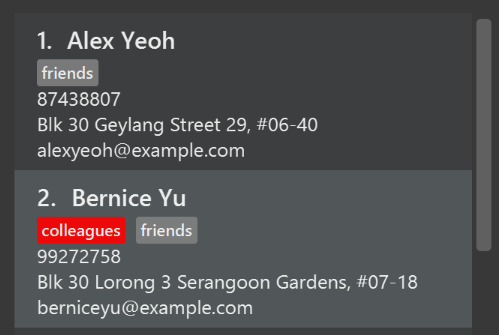
Use different colors for different tags inside person cards. For example,
friendstags can be all in grey, andcolleaguestags can be all in red.Before

After

-
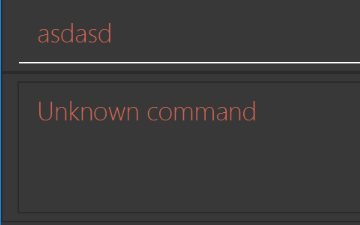
Modify
NewResultAvailableEventsuch thatResultDisplaycan show a different style on error (currently it shows the same regardless of errors).Before

After

-
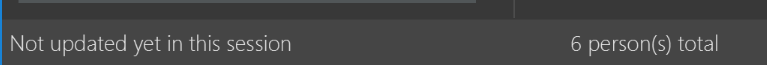
Modify the
StatusBarFooterto show the total number of people in the address book.Before

After

Storage component
Do take a look at the Design: Storage Component section before attempting to modify the Storage component.
|
-
Add a new method
backupAddressBook(ReadOnlyAddressBook), so that the address book can be saved in a fixed temporary location.
A.2. Creating a new command: remark
By creating this command, you will get a chance to learn how to implement a feature end-to-end, touching all major components of the app.
A.2.1. Description
Edits the remark for a person specified in the INDEX.
Format: remark INDEX r/[REMARK]
Examples:
-
remark 1 r/Likes to drink coffee.
Edits the remark for the first person toLikes to drink coffee. -
remark 1 r/
Removes the remark for the first person.
A.2.2. Step-by-step Instructions
[Step 1] Logic: Teach the app to accept 'remark' which does nothing
Let’s start by teaching the application how to parse a remark command. We will add the logic of remark later.
Main:
-
Add a
RemarkCommandthat extendsUndoableCommand. Upon execution, it should just throw anException. -
Modify
AddressBookParserto accept aRemarkCommand.
Tests:
-
Add
RemarkCommandTestthat tests thatexecuteUndoableCommand()throws an Exception. -
Add new test method to
AddressBookParserTest, which tests that typing "remark" returns an instance ofRemarkCommand.
[Step 2] Logic: Teach the app to accept 'remark' arguments
Let’s teach the application to parse arguments that our remark command will accept. E.g. 1 r/Likes to drink coffee.
Main:
-
Modify
RemarkCommandto take in anIndexandStringand print those two parameters as the error message. -
Add
RemarkCommandParserthat knows how to parse two arguments, one index and one with prefix 'r/'. -
Modify
AddressBookParserto use the newly implementedRemarkCommandParser.
Tests:
-
Modify
RemarkCommandTestto test theRemarkCommand#equals()method. -
Add
RemarkCommandParserTestthat tests different boundary values forRemarkCommandParser. -
Modify
AddressBookParserTestto test that the correct command is generated according to the user input.
[Step 3] Ui: Add a placeholder for remark in PersonCard
Let’s add a placeholder on all our PersonCard s to display a remark for each person later.
Main:
-
Add a
Labelwith any random text insidePersonListCard.fxml. -
Add FXML annotation in
PersonCardto tie the variable to the actual label.
Tests:
-
Modify
PersonCardHandleso that future tests can read the contents of the remark label.
[Step 4] Model: Add Remark class
We have to properly encapsulate the remark in our ReadOnlyPerson class. Instead of just using a String, let’s follow the conventional class structure that the codebase already uses by adding a Remark class.
Main:
-
Add
Remarkto model component (you can copy fromAddress, remove the regex and change the names accordingly). -
Modify
RemarkCommandto now take in aRemarkinstead of aString.
Tests:
-
Add test for
Remark, to test theRemark#equals()method.
[Step 5] Model: Modify ReadOnlyPerson to support a Remark field
Now we have the Remark class, we need to actually use it inside ReadOnlyPerson.
Main:
-
Add three methods
setRemark(Remark),getRemark()andremarkProperty(). Be sure to implement these newly created methods inPerson, which implements theReadOnlyPersoninterface. -
You may assume that the user will not be able to use the
addandeditcommands to modify the remarks field (i.e. the person will be created without a remark). -
Modify
SampleDataUtilto add remarks for the sample data (delete youraddressBook.xmlso that the application will load the sample data when you launch it.)
[Step 6] Storage: Add Remark field to XmlAdaptedPerson class
We now have Remark s for Person s, but they will be gone when we exit the application. Let’s modify XmlAdaptedPerson to include a Remark field so that it will be saved.
Main:
-
Add a new Xml field for
Remark. -
Be sure to modify the logic of the constructor and
toModelType(), which handles the conversion to/fromReadOnlyPerson.
Tests:
-
Fix
validAddressBook.xmlsuch that the XML tests will not fail due to a missing<remark>element.
[Step 7] Ui: Connect Remark field to PersonCard
Our remark label in PersonCard is still a placeholder. Let’s bring it to life by binding it with the actual remark field.
Main:
-
Modify
PersonCard#bindListeners()to add the binding forremark.
Tests:
-
Modify
GuiTestAssert#assertCardDisplaysPerson(…)so that it will compare the remark label. -
In
PersonCardTest, callpersonWithTags.setRemark(ALICE.getRemark())to test that changes in thePerson's remark correctly updates the correspondingPersonCard.
[Step 8] Logic: Implement RemarkCommand#execute() logic
We now have everything set up… but we still can’t modify the remarks. Let’s finish it up by adding in actual logic for our remark command.
Main:
-
Replace the logic in
RemarkCommand#execute()(that currently just throws anException), with the actual logic to modify the remarks of a person.
Tests:
-
Update
RemarkCommandTestto test that theexecute()logic works.
A.2.3. Full Solution
See this PR for the step-by-step solution.
Appendix B: User Stories
Priorities: High (must have) - * * *, Medium (nice to have) - * *, Low (unlikely to have) - *
| Priority | As a … | I want to … | So that I can… |
|---|---|---|---|
|
new user |
see usage instructions |
refer to instructions when I forget how to use the App |
|
user |
add a new person |
|
|
user |
delete a person |
remove entries that I no longer need |
|
user |
add a new task |
track task that the user is interested |
|
user |
delete a task |
untrack task that I no longer interested |
|
user |
mark a task as complete/incomplete |
record my progress on doing tasks |
|
user |
find a person by name |
locate details of persons without having to go through the entire list |
|
user |
focus on input bar at the start |
get rid of the need of using mouse to click the input bar |
|
user |
hide private contact details by default |
minimize chance of someone else seeing them by accident |
|
user |
set a task to be recurring |
avoid redundant work when adding recurring tasks |
|
user |
edit a recurrence of a task |
update a task recurrence status whe needed |
|
user |
see tasks in certain range of time |
focus on upcoming tasks |
|
user |
list tasks by date |
see tasks by date order |
|
user |
list tasks by priority |
see tasks by priority order |
|
user |
list tasks by tag |
see tasks by tag |
|
user with at least one task |
view one task details with the relevant person in the addressbook |
see the details and get the information of a task and the relevant person |
|
user with at least one person |
view one person details with the relevant tasks displayed in the addressbook |
see person details and the relevant tasks in the application that are relevant to this person only |
|
user with at least one person |
have a map view of the current selected person or himself |
see the address of himself or the persons in the addressbook visually |
|
user with at least person |
link a task to a person |
relate the relevant tasks to the relevant person and organiza tasks with different people better |
|
user |
add a general notes or comments to each contact person |
record down some critical information about this person |
|
user |
list last few contacts the user have found |
see the most frequently searched or viewed contact person |
|
user |
export contact info as an add command (user can choose whether to disclose the private information about this contact details) |
copy and paste for other users to directly add this contact person’s information |
|
user |
export task details as an add command |
copy and paste for other users to directly add this task information |
|
user |
pin important contacts or task on top |
to keep the important contacts on top of the view list for easier usage |
|
user |
reminder region in task bar |
see the reminder and be reminded of the deadline or the up comings of this task |
|
user |
add image to a contact person |
see the person more visually with an image |
|
user with many persons in the address book |
sort persons by name |
locate a person easily |
|
user |
add new tasks with hierarchy |
trace the tasks in the future |
|
user |
edit hierarchy |
change the structure or name of the hierarchy |
|
user with too many tasks that create conflicts |
get error and warnings on event conflicts |
to manage task more efficiently without conflicts |
|
user |
have multiple hot keys available |
quickly use this app without using mouse |
|
user |
auto-completion of commands |
easier for user to type command quickly |
|
user |
smart suggestion of the next part of the commands |
easier for user to type command correctly |
|
user |
trigger & password |
make the app more secure with password defence |
|
user |
customise background wallpaper |
for user to have a better background they like |
|
user |
have a settings manager/config file |
make it easier for user to migrate across devices and have some important settings |
{More to be added}
Appendix C: Use Cases
(For all use cases below, the System is the AddressBook and the Actor is the user, unless specified otherwise)
Use case: Delete person
MSS
-
User requests to list persons
-
AddressBook shows a list of persons
-
User requests to delete a specific person in the list
-
AddressBook deletes the person
Use case ends.
Extensions
-
2a. The list is empty.
Use case ends.
-
3a. The given index is invalid.
-
3a1. AddressBook shows an error message.
Use case resumes at step 2.
-
Use case: list tasks by date
MSS
-
User requests to list tasks by date
-
AddressBook shows a list of tasks by date
-
User requests to see the tasks by date order
-
AddressBook shows the tasks by date
Use case ends.
Extensions
-
2a. The task list is invalid.
-
2a1. AddressBook shows an error message.
-
2a2. AddressBook is empty.
Use case resumes at step 2.
-
Use case: list tasks by priority order
MSS
-
User requests to list tasks by priority
-
AddressBook shows a list of tasks by priority
-
User requests to see the tasks by priority order
-
AddressBook shows the tasks by priority
Use case ends.
Extensions
-
2a. The task list is invalid.
-
2a1. AddressBook shows an error message.
-
2a2. AddressBook is empty.
Use case resumes at step 2.
-
Use case ends.
Use case: list tasks by tag
MSS
-
User requests to list tasks by tag
-
AddressBook shows a list of tasks by tag
-
User requests to see the tasks by tag
-
AddressBook shows the tasks by tag
Use case ends.
Extensions
-
2a. The task list is invalid.
-
2a1. AddressBook shows an error message.
-
2a2. AddressBook is empty.
Use case resumes at step 2.
-
Use case ends.
Use case: Add a new task
MSS
-
User requests to add a task
-
AddressBook prompts to ask for task details
-
User inputs task details
-
AddressBook adds the task
Use case ends.
Extensions
-
2a. The details is invalid.
-
2a1. AddressBook shows an error message.
Use case resumes at step 2.
-
Use case: Edit hierarchy
MSS
-
User requests to edit hierarchy
-
AddressBook prompts to ask for hierarchy details
-
User inputs hierarchy details
-
AddressBook update hierarchy
Use case ends.
Extensions
-
2a. The details is invalid.
-
2a1. AddressBook shows an error message.
Use case resumes at step 2.
-
Use case: View task details
MSS
-
User requests to list tasks
-
AddressBook shows a list of persons
-
User requests to see a specific task details
-
AddressBook shows the details of a person
Use case ends.
Extensions
-
2a. The list is empty.
Use case ends.
-
3a. The given index is invalid.
-
3a1. AddressBook shows an error message.
Use case resumes at step 2.
Use case: View task details
-
MSS
-
User requests to list tasks
-
AddressBook shows a list of persons
-
User requests to see a specific task details
-
AddressBook shows the details of a person
Use case ends.
Extensions
-
2a. The list is empty.
Use case ends.
-
3a. The given index is invalid.
-
3a1. AddressBook shows an error message.
Use case resumes at step 2.
-
Use case: View task details
MSS
-
User requests to list tasks
-
AddressBook shows a list of persons
-
User requests to see a specific task details
-
AddressBook shows the details of a person
Use case ends.
Extensions
-
2a. The list is empty.
Use case ends.
-
3a. The given index is invalid.
-
3a1. AddressBook shows an error message.
Use case resumes at step 2.
-
Use case: Invalid actions
MSS
-
User requests an invalid action
-
AddressBook shows a error message
-
AddressBook shows suggestions on fixings of this error or warning occurred
Use case ends.
Extensions
-
2a. The error message is hard to understand
-
2a1. The user can choose to exit/restart the program
-
2a2. The user can choose to redo this action
Use case ends.
-
-
3a. The given suggestion is not a good fix
-
3a1. AddressBook opt to redo this action
Use case ends.
-
{More to be added}
Appendix D: Non Functional Requirements
-
Should work on any mainstream OS as long as it has Java
1.8.0_60or higher installed. -
Should be able to hold up to 1000 persons without a noticeable sluggishness in performance for typical usage.
-
A user with above average typing speed for regular English text (i.e. not code, not system admin commands) should be able to accomplish most of the tasks faster using commands than using the mouse.
-
Should be able to respond and update within 2s per actions
-
Should give reasonable error messages and warnings
-
Should try to give suggestions with valid reasons and logic
-
Should have not very steep learning curve for a regular English-speaking person
-
Should have detailed tutorials and documentation
{More to be added}
Appendix E: Glossary
Mainstream OS
Windows, Linux, Unix, OS-X
Private contact detail
A contact detail that is not meant to be shared with others
Invalid-action
An action that will trigger warnings and error messages Eg.: Dangerous events, delete and clashing events
Priority
The importance of a task in the taskBook. Integer values of 1 to 5 are used to represent the priority.
|
The correspondence between interger value and the priority of the tasks is as follows: 1 (super important), 2 (important), 3 (normal), 4 (trivial), and 5 (super trivial). |
Appendix F: Product Survey
Trello
Author: Dong Shaocong
Pros:
-
Beautiful interfaces.
-
Notes which are easy to be removed, added, edited and moved.
-
Attachments and update history for an event.
-
Sync with different device for same account.
-
Power ups to choose including github and Slack.
Cons:
-
It’s not a command line software, and therefore not very friendly for developers and command line lovers
-
Unable to work offline and often clash with not so stable Internet connections